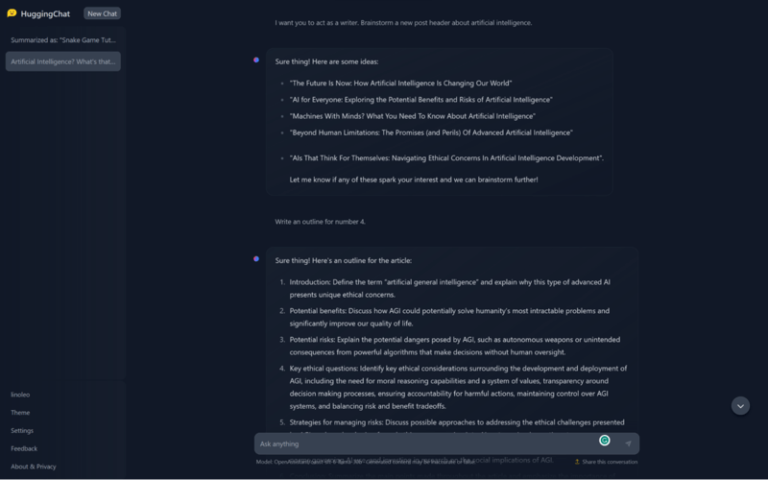
HuggingChat
Introduction: Designed to provide users with an intelligent, natural, and engaging conversational experience through advanced natural language processing (NLP) and deep learning technologies.

What is HuggingChat?
HuggingChat is an open-source chatbot platform developed by Hugging Face, designed to provide users with an intelligent, natural, and engaging conversational experience through advanced natural language processing (NLP) and deep learning technologies.
Main Features
- Advanced NLP: HuggingChat utilizes state-of-the-art NLP to understand and analyze user inputs, offering precise semantic recognition.
- Deep Learning: It employs deep learning techniques, training on vast amounts of data to enhance the intelligence and comprehension of dialogues.
- Open-Source Models: Access to a variety of pre-trained NLP models that can be used for tasks like text classification, named entity recognition, and more.
- Chatbot Framework: HuggingChat provides a framework for building and deploying chatbots using these models.
- Customization: Users can fine-tune models to fit specific use cases, such as customer support or content generation.
- Ease of Use: The platform aims to make it easy for developers to integrate and use NLP models in their applications.
- Community Support: Hugging Face has a strong community of developers who contribute to and support the platform.
Pros and Cons
- Multi-Scenario Adaptability
- Privacy Focus
- Flexibility and Freedom
- Free and No Hidden Fees
- Early Stage Development
- Potential Integration Challenges
- Limited Model Capabilities
How to Use HuggingChat?
- Visit the Hugging Face Website: Go to the Hugging Face website to access their tools and models.
- Select a Model: Choose a pre-trained model from their library that suits your needs for chatbot development.
- Customize the Model: If necessary, fine-tune the selected model using your own dataset to improve its performance for your specific use case.
- Integrate the Model: Use the provided APIs or code snippets to integrate the model into your application or chatbot platform.
- Test and Deploy: Test your chatbot thoroughly to ensure it works as expected, and then deploy it for users to interact with.