Home » AI Tools » AI Website Builder » Framer AI
Framer AI
Introduction: Framer is a platform that empowers designers and developers to create interactive prototypes, animations, and designs for web and mobile applications.

What is Framer AI?
Framer is a comprehensive web design and development platform that enables teams to create visually stunning and highly functional websites. It offers a suite of tools that streamline the design process, making it easier for designers and developers to collaborate and bring their web design visions to life.
Main Features
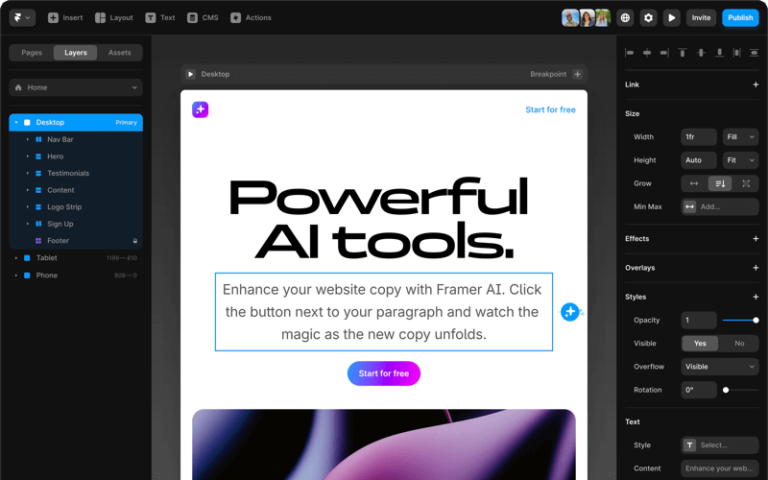
- Design and Layout Tools: Framer provides powerful and familiar tools for designing website layouts. It also supports the import of designs from Figma, a popular design tool.
- Interactive Effects: Users can add various interactive effects to their designs with just a few clicks, enhancing user engagement and capturing the audience’s attention.
- Navigation System: Framer allows for easy linking of pages, enabling designers to create a seamless user experience through visual connections between different sections or modals.
- Fast Deployment: With a simple Publish command, Framer optimizes and deploys sites quickly, ensuring they are fast out of the box and optimized for search engines.
- Built-in CMS: A content management system (CMS) is included for managing content such as blog posts, job listings, and marketing pages.
- SEO and Performance: Framer ensures that websites are fast, optimized for search engine ranking, and include features like social images, cookie banners, metadata, and more.
- Site Management: Offers version control and rollback options, ensuring that site history is preserved and changes can be easily managed and reverted if necessary.
- Customization and Optimization: Users can add custom code, manage domains, implement password protection, and set canonical URLs for their sites.
- Localization: Framer supports localization, allowing users to tailor their website to multiple languages and regions, with localized text and images.
Pros and Cons
- Advanced Prototyping
- Code-Based Design
- Component Libraries
- Collaboration Features
- Dependency on Code
- Limited Integrations
How to Use Framer AI?
- Sign Up and Access: Visit the Framer website and sign up for an account to access the platform’s tools.
- Design Creation: Use Framer’s design tools to create your website layout. If you have existing designs in Figma, you can import them directly.
- Add Interactive Elements: Incorporate interactive effects to make your design more engaging.
- Set Up Navigation: Define how users will navigate through your website, linking pages and sections as needed.
- Content Management: Utilize the built-in CMS to manage and update the content on your website.
- Optimize for SEO: Ensure your site is optimized for search engines with Framer’s SEO tools.
- Preview and Publish: Review your design and make any final adjustments before publishing your site.
- Site Management: Use Framer’s site management tools to track changes, manage versions, and maintain your website.
- Localization: Set up your website for different languages and regions to reach a global audience.